Не секрет, что текст в веб-дизайне немаловажен, являясь средством общения между пользователем и сайтом. Несомненно, типографика в этом действии оказывает большое влияние. Благодаря ей, материал становится более доступным и читабельным. В этой статье приведу несколько правил, которые мы используем при создании сайтов.
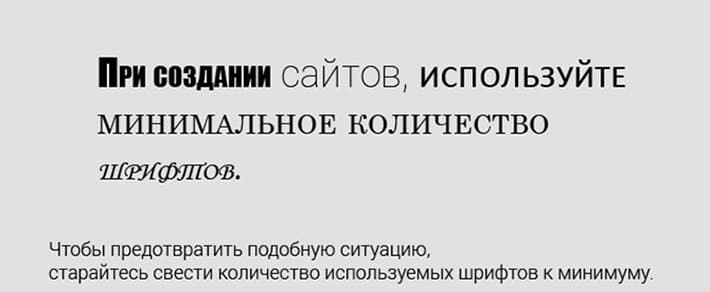
Минимальное количество шрифтов
Не применяйте более 3 разновидностей шрифтов. В противном случае Ваш сайт потеряет профессиональный вид. Как правило, двух видов обычно хватает. К примеру, на нашем сайте применен только один.

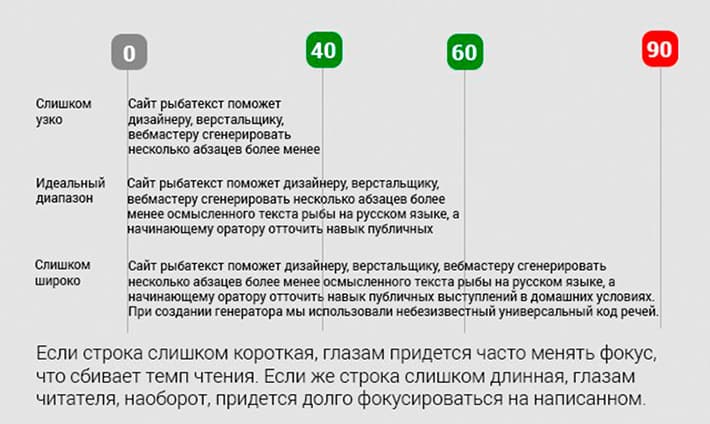
Правильная длина строки
Простота прочтения документа — грамотно выбранное количество символов в строке. Для удобного чтения на компьютере не более 60 знаков, на телефонах достаточно 30-40.
Хорошая читаемость гарнитуры
Выбранная гарнитура, должна легко читаться на телефонах.
Четкое написание букв
Во избежание проблем с пониманием текста, протестируйте шрифт. Бывает, что похожие буквы путаются. Например, символы «I» и «L». Бывают шрифты, в которых за букву <> можно принять сочетание символов «r» и «n».
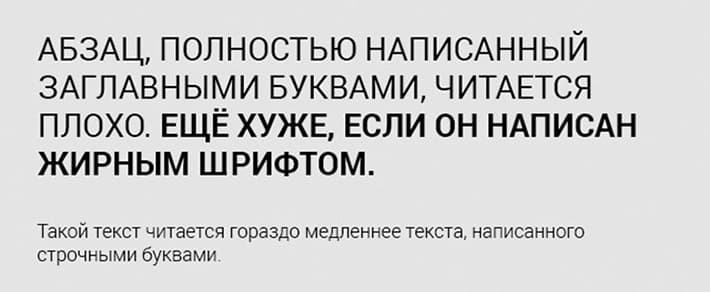
Ограничение написания заглавными буквами
Применяйте заглавные буквы, только для логотипов и аббревиатур. Остальной текст оформляйте строчными, иначе он будет читаться гораздо медленнее.
Правильный межстрочный интервал
Для хорошего понимания материала, расстояние между строками, как правило, превышает высоту знака на 30%.

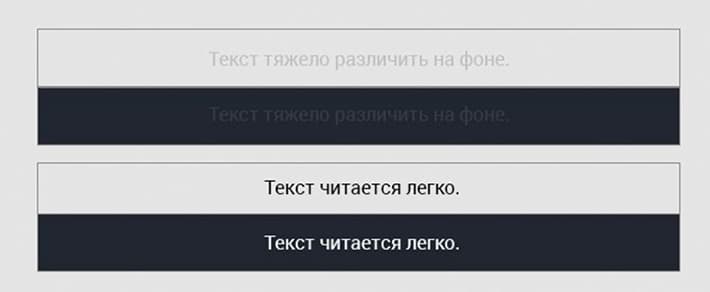
Грамотный цветовой контраст
Старайтесь для текста и фона не применять подобные по гамме оттенки. Плохо видимые символы затрудняют чтение, и основные моменты не улавливаются пользователем.