Доказано, что цвет предопределяет эмоции при просмотре сайта посетителем. Давайте разберемся, какие цвета и их комбинации необходимо применять в дизайне Вашего сайта, чтобы пробуждать только положительные эмоции.
В этой статье я хочу рассказать о теории цвета и влиянии различных цветов на человеческие чувства.
Теория цвета
Разобьем эту теорию на три части и последовательно поговорим о контрасте в веб-дизайне, а также о дополнении и резонансе.
Контраст
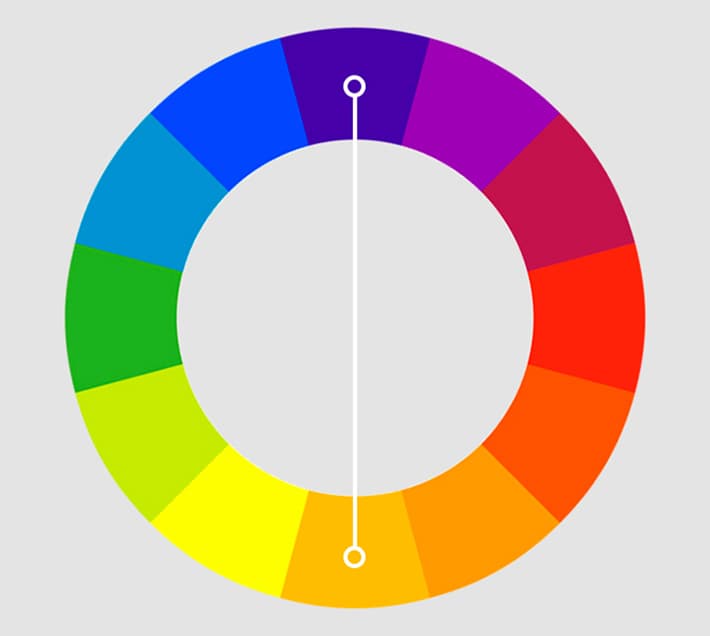
Каждому оттенку палитры соответствует его противоположность, наиболее различимая по контрасту с этим цветом. Для определения контрастирующих оттенков применяют цветовой круг. На круге они расположены на диаметрально противоположных сторонах.
Дополнение
В противоположность контрастным, такие цвета дополняют друг друга и на круге находятся по соседству. Любому оттенку присуще два дополнительных.

Резонанс
Каждый оттенок вызывает у нас различные эмоции. Попробуем разобраться, какие цвета нас успокаивают, а какие напротив пробуждают.
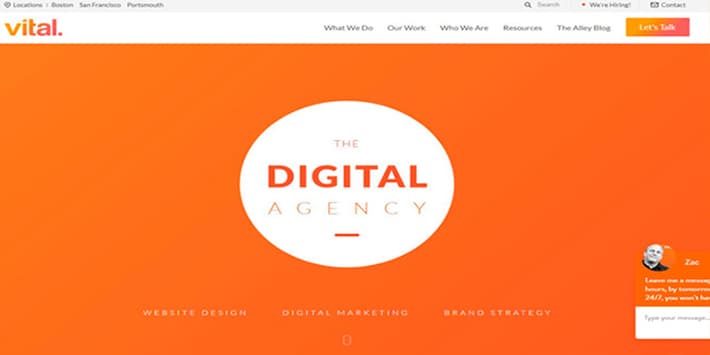
Красный привлекает внимание и применяется для объявлений и предупреждений. С одной стороны он может привлечь внимание к информации, но с другой вызвать агрессию. Используйте его в меру, выбирая более светлые оттенки красного при создании сайта. 






Цветовая гамма
При создании сайтов применяют цветовые гаммы. Для комбинации в них цветов распространены различные методы. Рассмотрим самые применяемые.
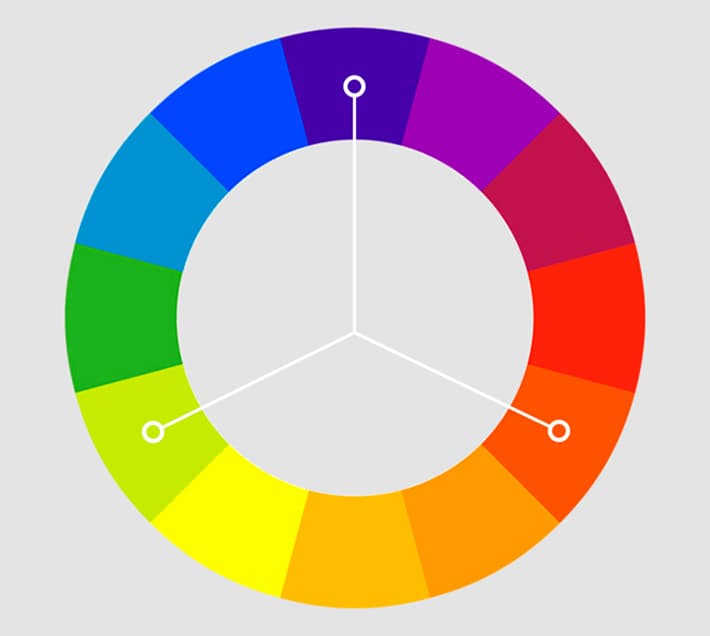
Триада
В ней нет контраста, присутствуют только цветовое дополнение и резонанс. Из палитры выбирается три цвета, которые на круге расположены на равном расстоянии друг от друга.
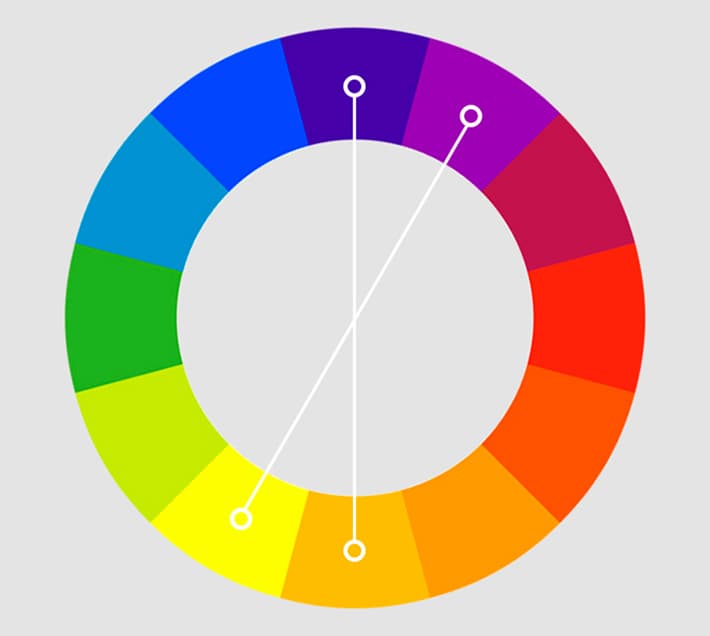
Двойная комплиментарная система
В этой системе количество цветов увеличено до четырёх. Берутся два дополнительных цвета и соответствующая им пара контрастных.
Аналоги
Комбинируются только дополняющие друг друга оттенки. Их применение вызывает необходимые эмоции и акцентирует качества.
Приведенные выше правила помогут Вам определиться с гаммой цветов, если Вы захотите заказать сайт у нас.